ブログのシステムをアップデートしてみた

たまにやってくるサイトのアナウンス的なやーつ。とはいえここ最近アナウンスをするような大型アップデートをしていなかったので、記事としては1年半ぶりくらいのアップデートアナウンスです。
サイトの構築をHUGOでするようになってから約2年くらいたち、見た目のテーマもほぼ変わらない状態で続けてきましたが、今回久しぶりにバックエンド側のシステムを更新しました。まぁ見た目で変化しているところがまったくないので、どう考えても言われなければ気づかないっていうやつではある。
ここ数年の小規模アップデート
テーマを現状のものにしてからは、ちょこちょこアップデートをしていました。
- フォントをNotoSansシリーズベースからデバイス固有のフォントベースに変更
→ 特にmacOS/iOSデバイスからのアクセスではヒラギノ角ゴシック+SanFransiscoでちょーきれい。
- ブログ更新通知をOGPに対応
→ これも対応したのは随分前だけど・・・。Twitterからだとかなり見やすくてよいね。
大きなものはこの2つ。ホント現状のHUGOが安定しすぎてる! Homebrewでときどきアップデートしてたらいつの間にかバージョンも進んでてビックリだよね。
今回のアップデート
今回のアップデートは冒頭にも書いたとおり、どちらかと言うとサイトデータをホストする方のシステム変更。いまのシステムにしてからずっとGitHub Pages+CloudFlareの連携技で独自ドメインをHTTPS対応させつつ静的データをホストする・・・みたな感じでしたが、今回 Netlify をベースにした自動デプロイ、ホストに変更しました!
このシステムの最大の良いところは、GitHub Pagesではどうしても「サイトのマスターデータを公開しなければならない」という大きな欠点を解消できること。いままでも公開前のデータは非公開リポジトリで管理していましたが、公開ディレクトリ(HUGOでいえばpublic以下)はgithubの該当リポジトリにアクセスすれば見られたというわけで。あまりセキュリティー的には良くはないかなーと。
今回のNetlifyの採用によって、該当のGitリポジトリのPushをNetlifyが検知することで、自動的にHugoコマンドが起動し、Netlify CDN上でサイトがホストされるようになりました。
ついでに言えば、いままではHTTPS証明書がちょっとアレっていたのが(前回の記事でも書いています)、Let’s Encryptでちゃんとこのサイトのためだけに証明書が発行されるようになったこと! いやーこれも良かった良かった。証明書の更新も勝手にやってくれるからこのあたりも助かるなーと。
切り替え自体もそんなに面倒ではなく、Netlify上で静的サイトジェネレーターベースのデータをホストしているGitリポジトリと連携し、独自のドメインを設定し、DNSとネームサーバーを切り替えるだけという。反映自体も思ったよりは早かったかな?
この方法のホストが便利なのに気づいたのは約1年前と随分前だけど、切り替えも手間だし面倒だったのでずっと放置されていたわけで。やっと時間が色々取れるようになった効果ってでかい。
まとめ

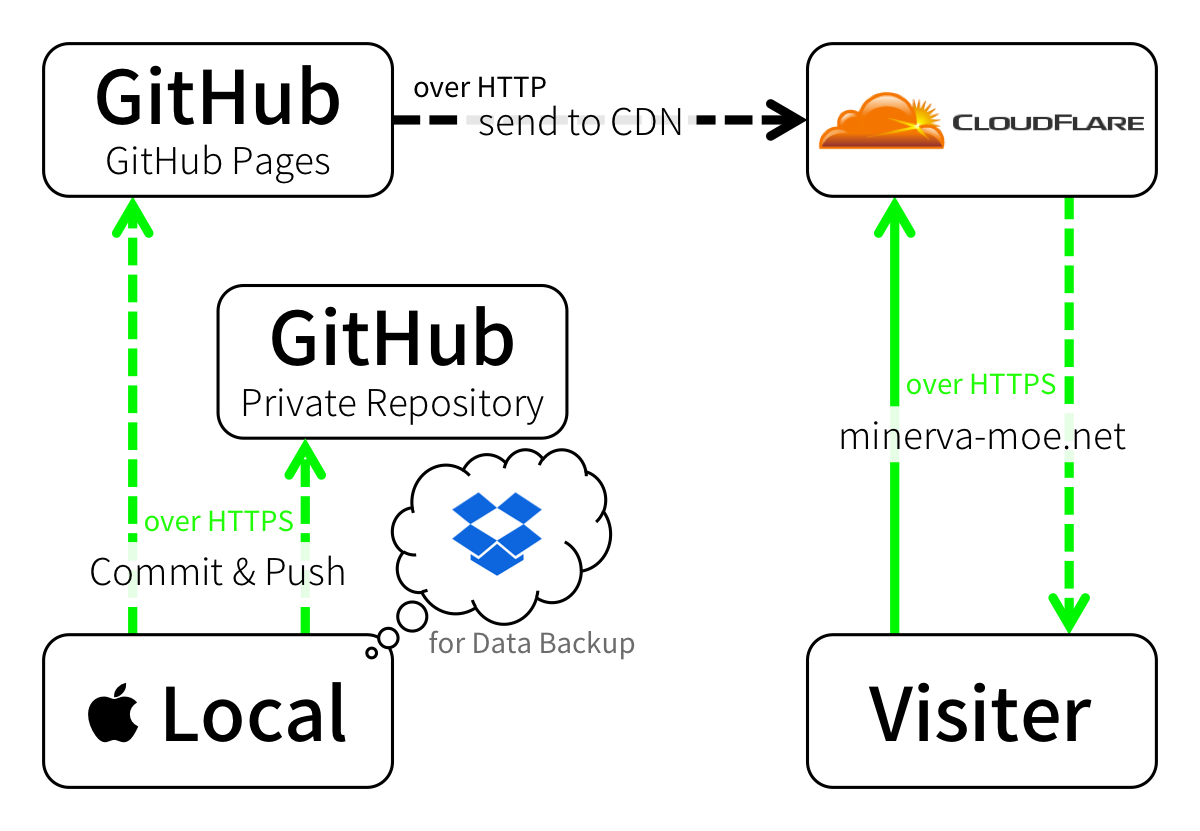
が

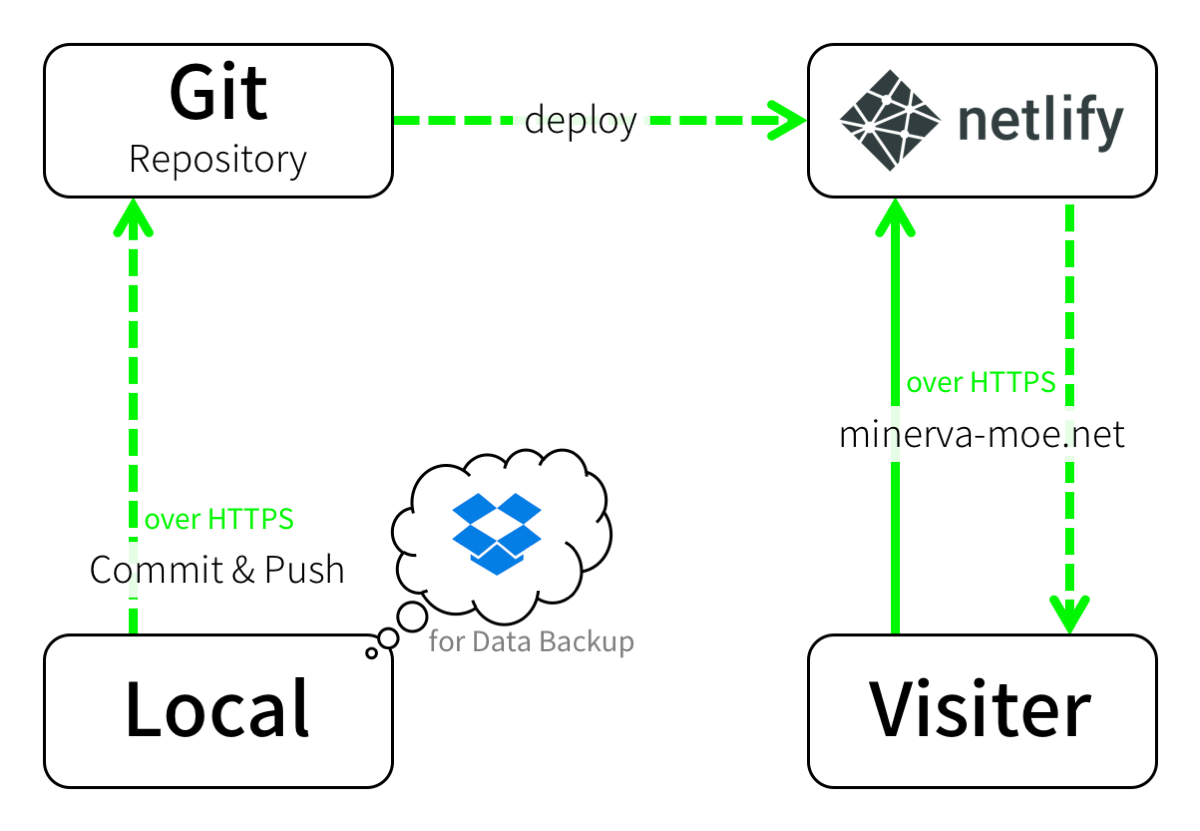
こうなった。
