テーマをリニューアルした
先日のバックエンドのアップデートに続き、ブログのテーマをリニューアルしました! いままでのテーマ「Hugo-L」を使い始めてから約2年、その間にHugoのバージョンがだいぶん上がり、いろいろ仕様変更もあったりして、そろそろやらなきゃなーと思っていたり。まぁここ最近といえば、イベントにも行かねーで時間だけはあるので、年度末にあくせくやっていましたw
特にいままでのものにバージョンは付けていなかったけど、いちおう、「Hugo-L v.2.0.0」ということになるのかな?
今回もいままでの基本デザインは継承しつつ、現行のHugoのシステムに適合したテーマ構成にしました。
ポイント1.
Hugoのベース/ブロックテンプレートに対応
いままでがそうじゃなかったから! 変えたかったの! というのが実際テーマをリニューアルしようと思った理由の1つなわけで。随分前のHugoのアップデートでベース/ブロックテンプレートに対応したので、_baseof.html を基準点にした構成に切り換えました。
ポイント2.
Bootstrapやめました
いや、BootstrapはとてもいいCSS/JSフレームワークではあるんだけど、どうしてもそれ臭くなるので・・・! そして、このサイト正直グリッドテンプレート使ってないんだよね・・・。使いやすい反面、それなりに重いフレームワークだったりするので、色々不満もあったり。正直自分である程度書いた方が早いんだよなー。
とはいえ、いちいちの要素全部(特にtableとかinputとか)にも構ってられないので、いちおう軽量系なフレームワーク Skeleton を使っています。とはいえ、フレームワークとして最新なものではないので、色々いじってます。
CSSベースのデザイン組み立てはかなり右往左往したけれど、かなりいい感じになったんじゃないかなーと思っていたり。特にwide-widthなPCでは横幅をいままでより広めにとったので見やすくなったのではないかなーと。
ポイント3.
ソーシャルシェア増やしました
これが役にたっているのかはともかくとして。
いままではTwitter、Facebook、Google+、メールの4メディアだったものからOut:メール、In:はてな・LINEの5メディア体制になりました。合わせて表示位置がページ下部に変更になっています。
大きなアップデート点としてはこの3つ。それ以外もほぼすべてのコードを修正しているので、見た目的には変化が大きいアップデートになったのかなーと。ただ相変わらず画面チェックはmacOS環境下でしかしてないので、実質同様なiOSはともかく、Android・Windows環境だとどうなっているのやら。
いちおう推奨環境としては実質画面幅375px以上の端末で、Chrome/Firefox/Safari/Edgeの各最新版のみサポートです。それ以外でもよほど前のブラウザではない限り見られるだろうけれど、その中では特にiPhone5s・iPhoneSE(実質画面幅320px)はかなり見にくくなっているかもしれないです。
前のときに、
気が向けば(=公開できるレベルになれば)GitHub にアップしよう。
なんてありつつずっと放置されていたければ、今回のv.2.0.0はいい感じなので、今度こそアップしたい。
いちおう、比較用の画像も作ってみた。*各画像をクリックすると拡大版画像を表示します。
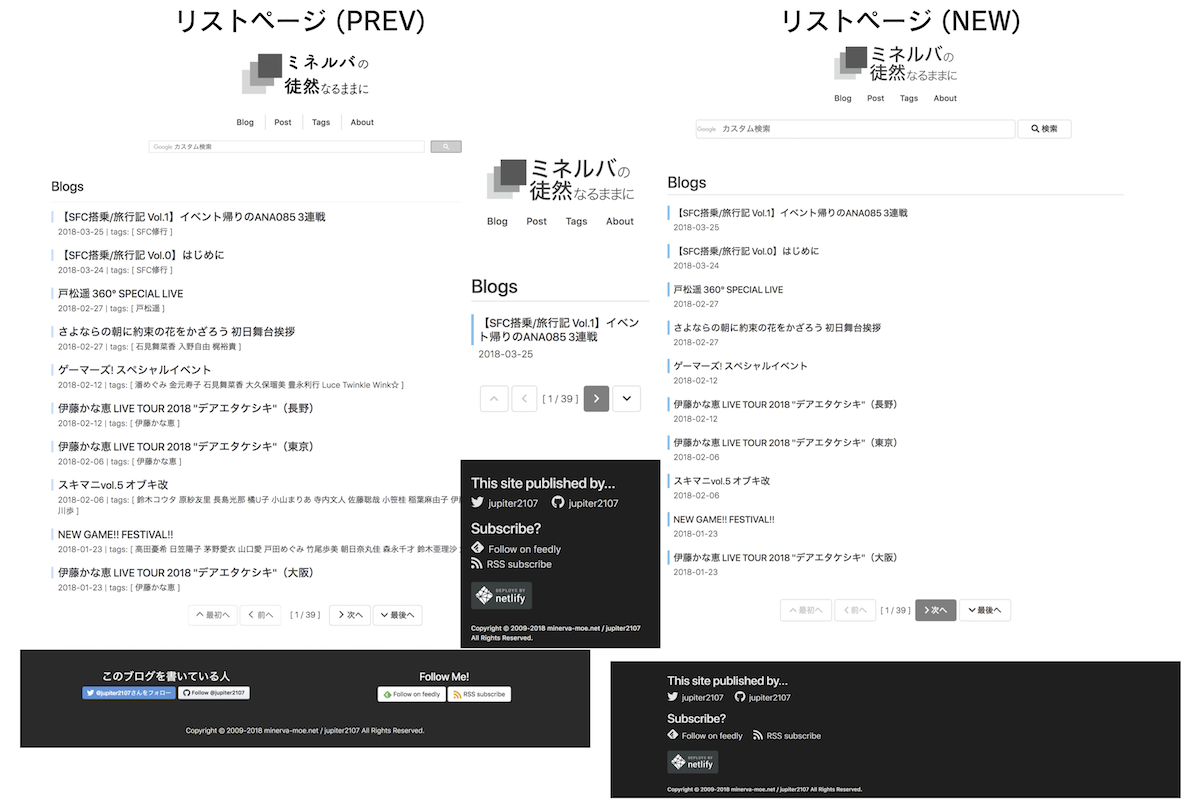
投稿一覧ページ
タグリストを消してスッキリ。ただ全体のマージンを調整したので、結果的にはいままでよりページの長さは長くなってしまったというね。
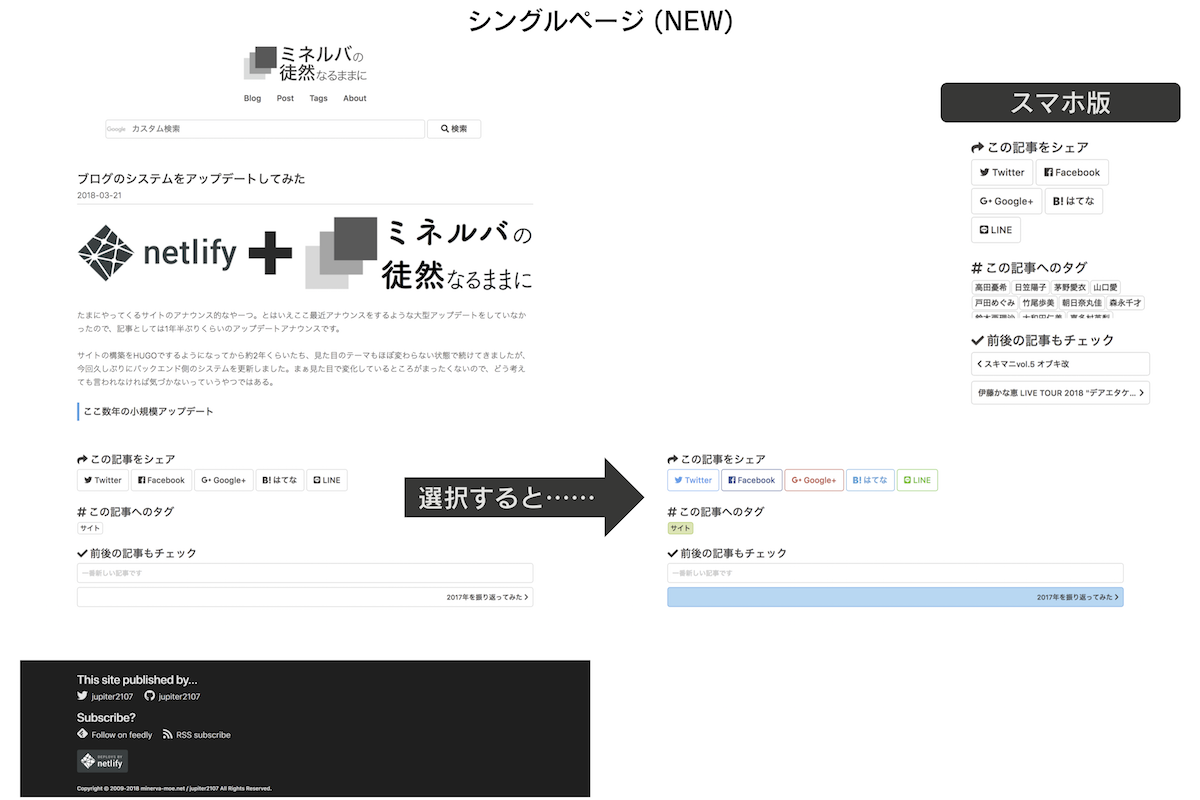
個別記事ページ
こちらはNEWのみ。メタ部分は個人的にはいい出来になったのでは・・・! という自己満足。スマホでもわりといい感じになった感。
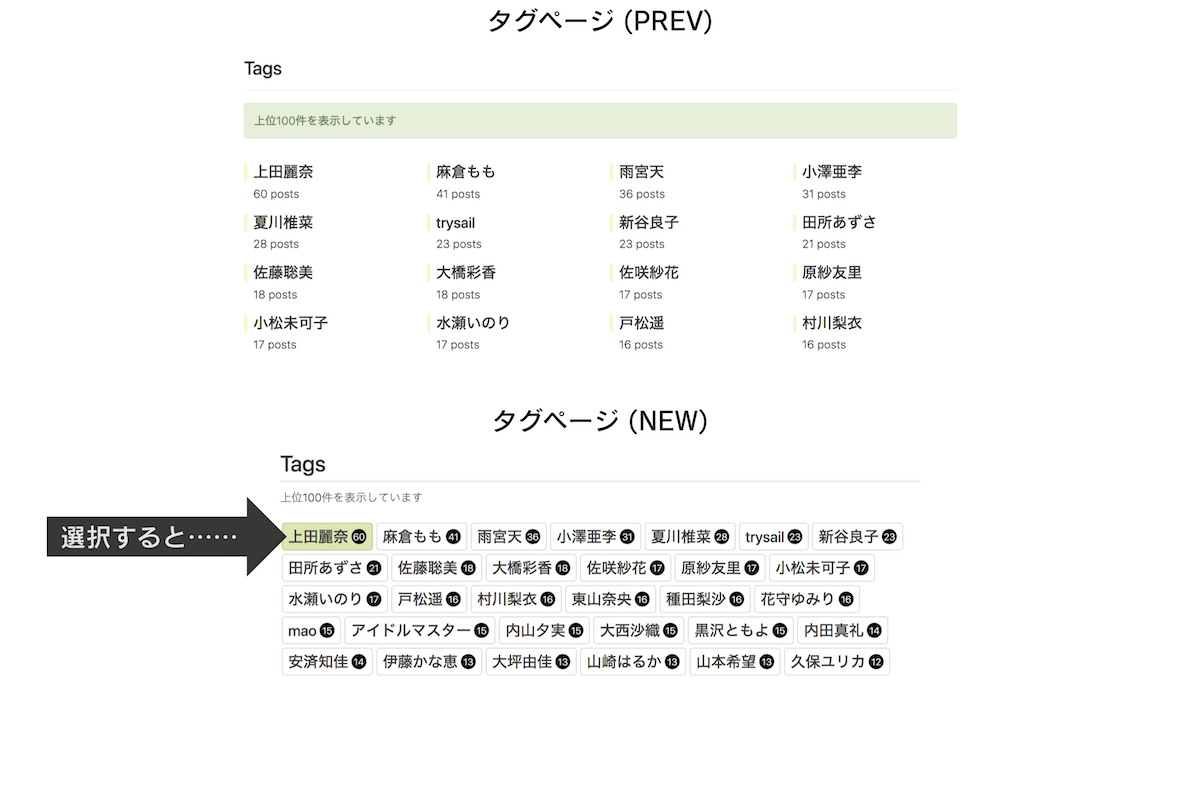
タグ一覧ページ
正直これは完成したときに「よっしゃ!」となるくらいの出来になった感。個別記事ページ含めて、タグ部分は統一感ができたかなーと。